Play, Voice and Movement
PullUp App
UI RESOLUTION AND APPEARANCE
As the resolution on DK2 is 1920 x 1080 (960 x 1080 per eye), and the Gear VR is 2560 x 1440 (1280 x 1440 per eye), this can lead to some noticeable pixelation on anything that occupies a few pixels in width or height.
Of particular note are UI elements; bear in mind how large these will appear on-screen. One approach is to use larger or bold fonts, and designing UI without thin lines that can become pixelated when viewed in VR.
TYPES OF UI
Non-diegetic
In non-VR projects, UI is frequently overlaid on top of the screen to show things like health, score, and so on as what we often refer to as a HUD (Heads Up Display). This is known as non-diegetic UI – it doesn’t exist within the world, but makes sense for the player in the context of viewing the game.
This term is also used in film for things like non-diegetic sound – this could be music in a film or TV show. Whereas diegetic sound would be what makes sense to hear based on what you are seeing – character dialogue or sound effects for example.
In Unity, adding HUD style non-diegetic UI is usually accomplished by using Screen Space – Overlay or Screen Space – Camera render modes on a UI Canvas.
This approach usually doesn’t work in VR – our eyes are unable to focus on something so close, and Screen Space-Overlay is not supported in Unity VR.
Spatial UI
Instead, we generally need to position our UI within the environment itself using World Space Canvas render mode. This will allow our eyes to focus on the UI. This is known as Spatial UI.
Placement of the UI within the world also needs some consideration. Too close to the user can cause eye strain, and too far away can feel like focussing on the horizon – this might work in an outdoor environment, but not in a small room. You’ll also need to scale the size of the UI accordingly, and perhaps dynamically depending on your needs.
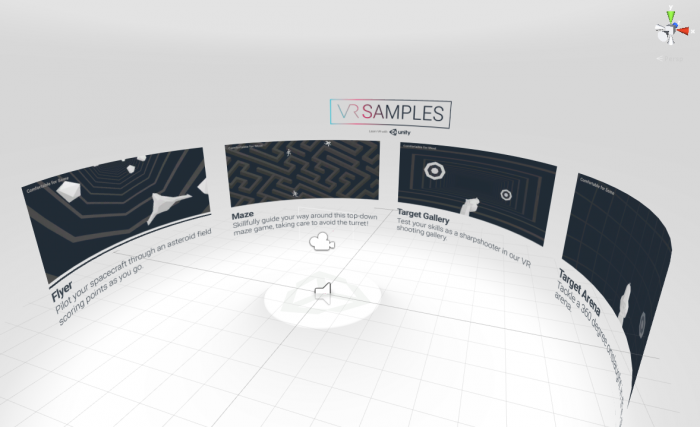
If possible, it’s best to position your UI at a comfortable reading distance, and scale it accordingly. See the UI in Main Menu for an example of this: It’s positioned a few meters away, and the text and images are large and easy to view.
If you’re positioning the UI at a certain distance from the user, you may find the UI clipping into other objects. Take a look at the Reticle in the Interaction in VR article for how to modify a shader to draw on top of other objects, or simply use the shader included in the VR Samples. This shader can be used with text if you also need to stop it from clipping.
While VR provides us with the opportunity to explore immersive 360-degree environments, sometimes you might need to indicate that the user needs to look in a specific direction. In some of our scenes we use arrows within the world to help direct the user’s attention towards a direction. These fade in and out depending on the direction that the user is facing.
These can be found in the GUIArrows prefab, and are easy to reuse. They work by comparing the angle of the head compared to the desired direction. If the head is outside of a predefined angle (see Show Angle in the GUIArrows component below), then the arrows will fade in. When the user looks back towards the desired direction, they will begin to fade out.
AR BUILD Tested through PIPELINE (DOWNLOAD GEARVR GALAXY Sensors)